| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 스프링 빈
- 참조형 반환타입
- 스프링 싱글톤
- 백준 1935
- 리버스 프록시
- 싱글톤 패턴
- removeAll
- 백준 2164
- k번째큰수
- SOLID원칙
- 쇠막대기
- Class Loader
- try-catch
- 기본형 매개변수
- 스프링 컨테이너
- 참조형 매개변수
- @Tranctional
- 자바의 면접
- TCP/IP 4계층
- www.naver.com치면 발생하는일
- 옵저버 패턴
- mvvm패턴
- 네트워크
- 팩토리패턴
- 포워드 프록시
- 후위표기식
- 빈 타입 조회
- 전략 패턴
- 스프링
- 팩토리 패턴
- Today
- Total
스파이더 웹 개발
자바스크립트 전체 복습(3) 본문
1. 데이터 가져오기 내보내기
import, export 키워드를 활용하여, 다른 js파일에 데이터를 가져오고 내보낼 수 있다.
export 시에는 default와 named 가 있는데 아래 예를 살펴보자
default(하나의 모듈에서 하나만 내보낼 수 있다)
import getType from './getType' //main.js
export default function (data) {
return Object.prototype.toString.call(data).slice(8, -1);
} //getType.jsdefault 키워드가 붙은 경우에는 함수의 이름을 생략해도 import시 임의의 이름을 사용하여 활용할 수 있다.
(import checkType from './getType' 으로 해도 정상 작동한다)
named(하나의 모듈에서 갯수 제한이 없다)
import { getType } from './getType' //main.js
export function getType(data) {
return Object.prototype.toString.call(data).slice(8, -1);
} //getType.jsnamed의 경우 이름을 지정해주어야 하며, import/export의 이름이 일치해야 한다. 이름을 변경하고 싶은 경우에는
as 키워드를 사용하면된다 ex) getType as checkType
또한 import시 {}로 이름을 처리해야 정상 작동한다
추가적으로 하나의 모듈에 named의 데이터를 모두 가져오려면 * 키워드를 사용하여 가져올 수 있는데
import * as R from './getType' //main.js
export function getType(data) {
return Object.prototype.toString.call(data).slice(8, -1);
}
export const user = {
name : 'goru',
age : 30
} //getType.jsR 별칭 키워드를 이용하여 R.user / R.getType으로 접근할 수 있다.
2.Lodash
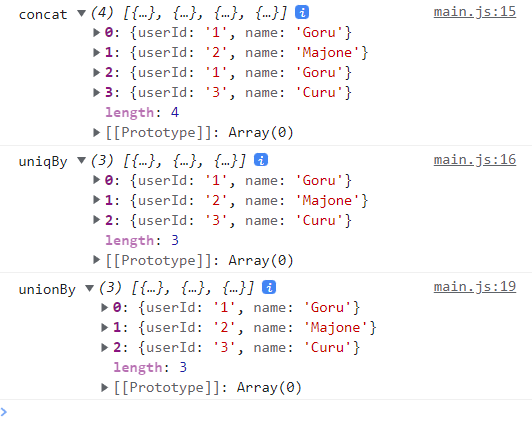
uniqBy -하나의 배열데이터에서 특정의 속성을 기준으로 고유화 처리 uniqBy(중복을 처리할 데이터, 데이터의 속성 값)
unionBy - 데이터를 합치기 전에 여러 배열 데이터를 적고 합칠때 고유화 시킬 기준 속성 값을 설정하여 고유화 처리
//lodash
import _ from 'lodash'
const userA = [
{ userId : '1', name: 'Goru' },
{ userId : '2', name: 'Majone' }
]
const userB = [
{ userId: '1', name: 'Goru' },
{ userId: '3', name: 'Curu' }
]
const userC = userA.concat(userB);
console.log('concat', userC)
console.log('uniqBy', _.uniqBy(userC,'userId'));
const userD = _.unionBy(userA,userB,'userId');
console.log('unionBy', userD)
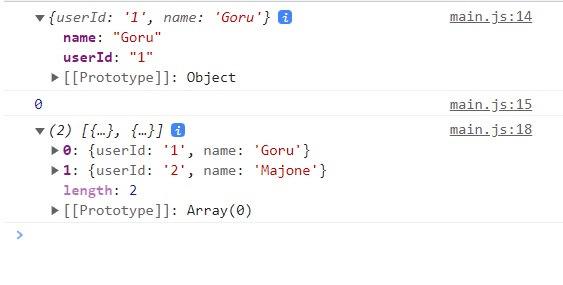
find - 배열 데이터에서 속성값을 기준으로 데이터를 찾음
findIndex - 배열 데이터에서 속성값을 기준으로 데이터의 인덱스를 찾음
remove - 배열 데이터에서 속성값을 기준으로 데이터를 삭제
//lodash
import _ from 'lodash'
import { user } from './getType';
const users = [
{ userId : '1', name: 'Goru' },
{ userId : '2', name: 'Majone' },
{ userId: '3', name: 'Curu' }
]
const foundUser = _.find(users,{name : 'Goru'});
const foundUserIndex = _.findIndex(users,{name : 'Goru'});
console.log(foundUser);
console.log(foundUserIndex);
_.remove(users, {name : 'Curu'});
console.log(users);
3. JSON
//JSON은 문자 데이터이다
import myData from './myData.json'
console.log(myData);
const user = {
name: 'Goru',
age: 30,
emails: [
'1234@naver.com',
'asdf@gmail.com',
]
}
console.log('user',user);
const str = JSON.stringify(user); //JSON의 문자열 형태로 변환
console.log('str',str);
console.log(typeof str);
const obj = JSON.parse(str); //자바스크립트의 데이터 형태로 변환
console.log('obj',obj);'JavaScript' 카테고리의 다른 글
| 타입스크립트 - 제네릭 (0) | 2022.10.16 |
|---|---|
| 자바스크립트 복습(2) (0) | 2022.10.14 |
| 자바스크립트 - 복습 (0) | 2022.10.14 |
| 자바스크립트 - 제네릭 (0) | 2022.10.11 |
| 타입스크립트 확장 (0) | 2022.10.11 |